윤일무이
[이세계 MBTI 테스트] lighthouse로 웹사이트 성능 측정 및 개선하기 본문
lighthouse란
기능 구현은 누구나 어떻게든 해낼 수는 있기에 좋은 코드를 짜거나 성능을 최적화 하는 것이 중요하다는 말을 많이 들었다.
성능을 최적화 한다는 게 상당히 추상적으로 느껴졌는데, 최근 읽었던 '프론트엔드 성능 최적화 가이드'에서 lighthouse에 대해 알게 되어 이를 통해 내가 만든 이세계 MBTI 테스트 웹페이지를 개선해보고자 한다.
lighthouse는 웹 페이지의 품질을 개선할 수 있는 오픈 소스 형태의 자동화 도구다.
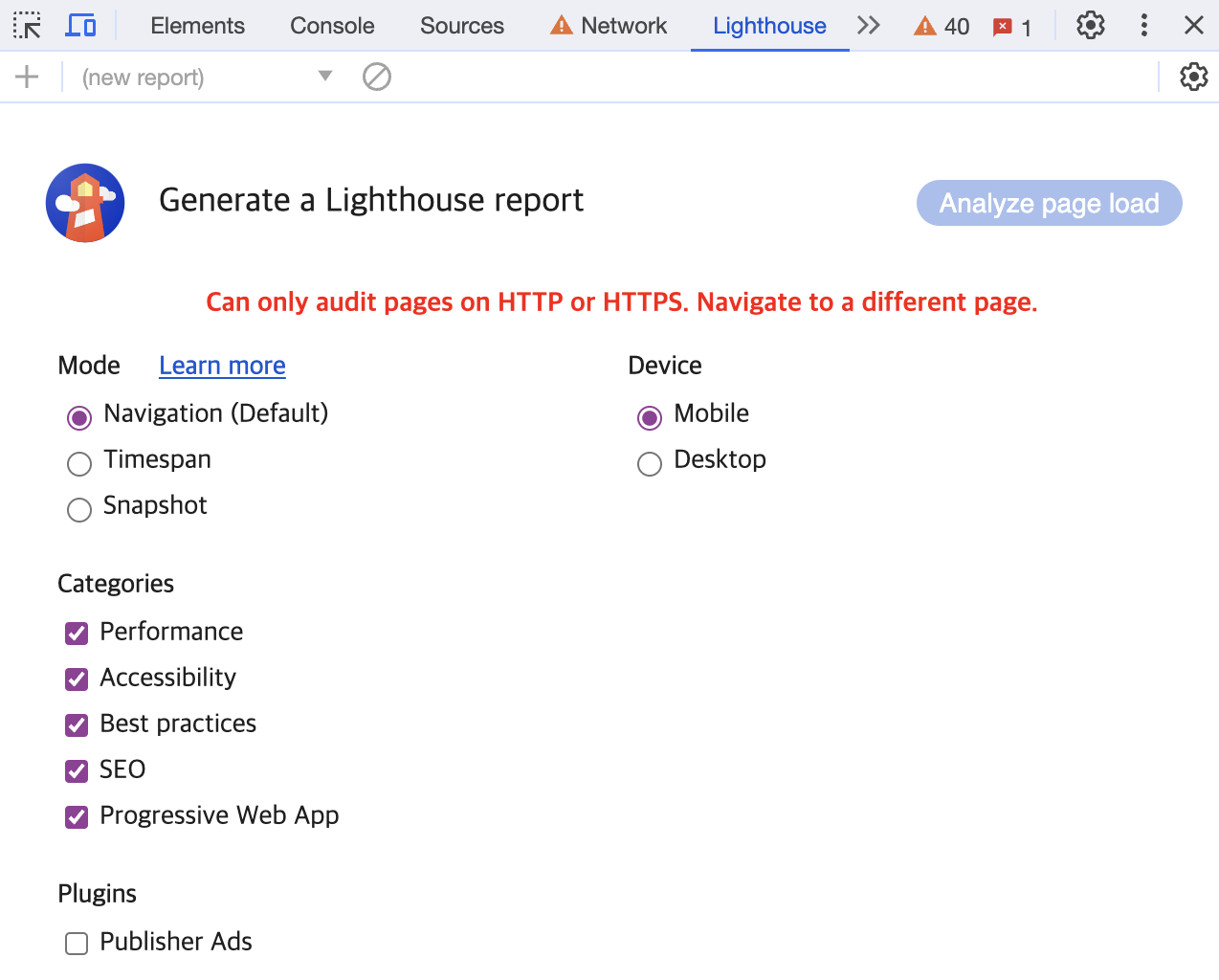
개발자 도구 탭에서 Lighthouse를 클릭하면 해당 페이지의 성능을 측정할 수 있다.

측정 기기로는 모바일과 데스크탑이 있는데, 데스크탑이 모바일보다 성능이 좋기 때문에 모바일 환경에서의 지표가 더 엄격하다.
카테고리로는 5개의 항목이 있다.
Performance(웹 성능)
화면에 콘텐츠가 표시되는데 소요되는 시간, 표시된 후 유저와 상호작용하는데 소요되는 시간
Accessibilitiy (웹 접근성)
대체 텍스트의 유무, 배경색과 콘텐츠 색상의 충분한 대비, 적절한 wai-aria 속성 사용
Best Practices (웹 표준 모범 사례)
HTTPS 프로토콜 사용 여부, 콘솔 창에 오류가 표시되는지 등
SEO (검색 엔진 최적화)
애플리케이션의 robots.txt 존재 여부, meta 태그, 텍스트 크기 등
PWA (progressive web app)
앱 아이콘의 존재 여부, 스플래시 화면, 화면 크기에 맞는 적절한 콘텐츠 배치 등
웹 접근성 개선하기

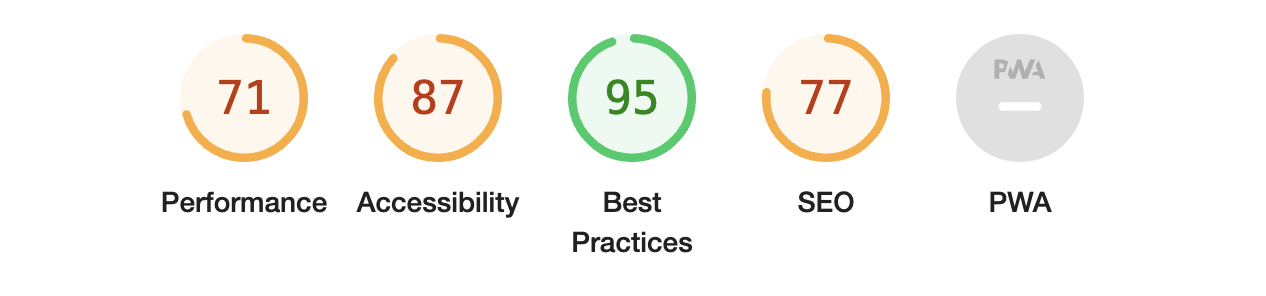
현재 이세계 테스트의 성능은 위와 같다. (처참...)
빨간색은 0~49점, 주황색은 50~89점, 초록색은 90~100점이다.
lighthouse에서는 어떤 점이 성능 저하를 야기하는지, 어떻게 해야 개선할 수 있는지를 친절하게 알려준다.
아직 개선할 점이 많지만, 오늘은 가장 개선하기 쉬워 보이는 웹 접근성부터 개선해보기로 했다.


웹 접근성에서는 img 태그에 alt 속성을 추가함으로써 개선할 수 있다고 알려준다.
저 부분을 클릭하니 alt 태그가 빠진 이미지들을 보여준다.
img 태그의 alt 속성은 src 속성과 달리 필수는 아니지만, 시각 장애인이나 저시력 유저들이 스크린 리더를 사용해 웹을 탐색할 때 이미지에 대한 정보를 전달해주는 매우 중요한 요소다. 현재 스크린 리더로 이세계 테스트의 페이지를 조회하면, 저 이미지들이 무슨 내용인지 스크린 리더는 정보를 전달할 수 없는 것이다. 더불어 이미지가 로드되지 않을 때 대체할 수 있기 때문에 되도록 반드시 설정하는 것이 좋다.
2~4번은 모두 결과 페이지에서 해당 결과 아이콘, 해당 결과와 잘 맞는/잘 맞지 않는 결과 아이콘을 보여준다.
잘 맞고 맞지 않음을 ❤️💔로 표시했기 때문에 그렇게 적기 보다 어떤 결과가 잘 맞고 맞지 않는 건지 적어주는 게 좋을 것 같아 동적으로 alt를 작성해주었다.

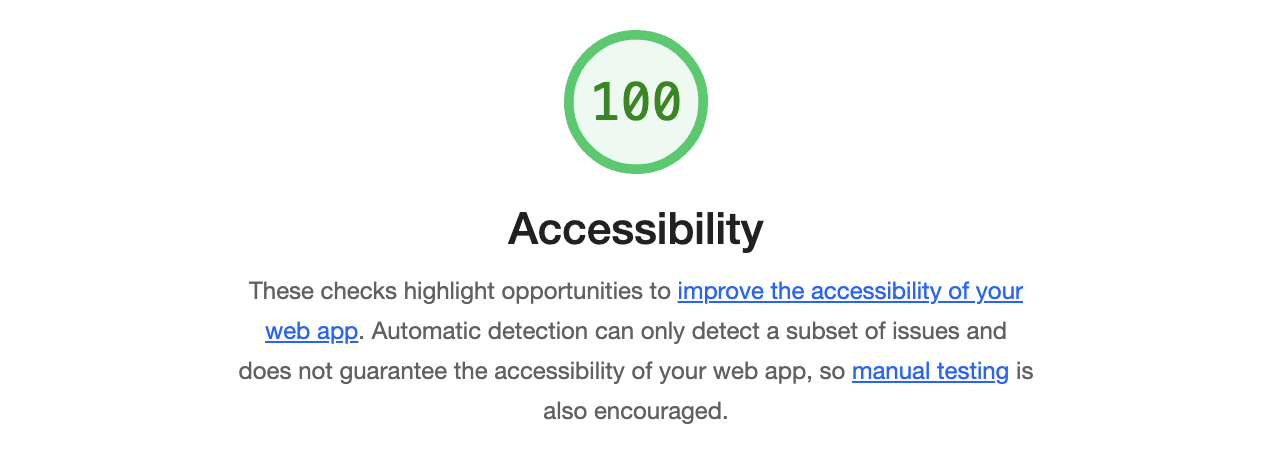
뾰롱! 바로 100점이 되었다.
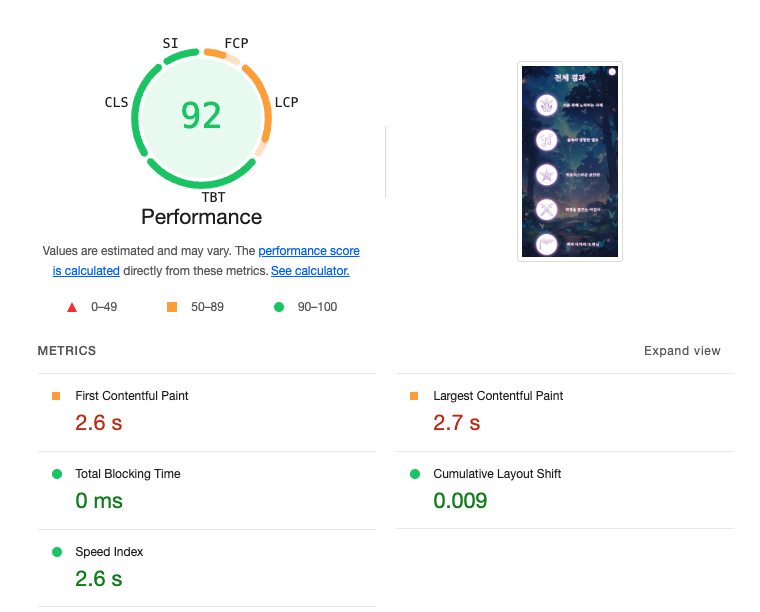
다음은 performance를 개선해봐야겠다. 이게 제일 문제임 ^-ㅠ...
성능 개선하기 (2/18)
이미 개선해버려서 급하게 원래대로 이미지 1개를 돌려놨다.

Properly size images 항목에서 빨간 불이 들어왔다.
이 항목은 '이미지를 적절한 사이즈로 써라' 라고 말해준다.

현재 유형별 아이콘의 원본 사이즈는 512px인데, 화면에 그려지는 크기는 60px이다.
레티나 디스플레이 같은 경우에는 같은 픽셀에 더 많은 픽셀을 나타낼 수 있기 때문에 2배를 사용하는 것이 적절하다고 한다.
따라서 512px -> 120px로 줄여주는 것이 좋다.
이 작업으로 2KiB 정도를 줄일 수 있는데, 이런 유형별 아이콘이 총 16개였고 이외에도 뮤직 플레이어 아이콘 2개까지 추가하면 대충 30~35KiB 정도를 줄일 수 있었다. 이 수치는 상대적으로 작은 편이고 이러한 작업이 반드시 속도 개선과 직결되는 것은 아니지만, 저장 공간을 절약한다든지 리소스를 효율적으로 쓸 수 있다고 한다.
그리고 나처럼 정적 이미지를 갖고 있다면 직접 사이즈를 줄이면 되지만 api를 통해 받아오는 경우에는 이미지 CDN을 사용하면 된다.
이 부분은 내가 작업한 게 아니라서 포스팅과 문서만 참고했는데 다음엔 이미지를 받아서 해봐도 좋을 것 같다. (참고: ryong님)

나머지 부분과 SEO도 개선해보자.
'🛠️ 프로젝트 > ⭐️ 이세계 테스트' 카테고리의 다른 글
| [이세계 MBTI 테스트] styled-components의 장단점, 동작 원리 이해하기 (0) | 2024.03.09 |
|---|---|
| [이세계 MBTI 테스트] Audio 음악 객체 알아보기 (0) | 2024.03.08 |
| [이세계 MBTI 테스트] React SPA로 만드는 MBTI 테스트 (7) | 2024.02.28 |
| [이세계 MBTI 테스트] 웹페이지에 광고 붙이기 : 카카오 애드핏 + 커스텀 훅 + React script 태그 (0) | 2024.02.16 |
| [이세계 MBTI 테스트] 리액트 로딩 스피너 라이브러리 react-spinner (0) | 2024.02.04 |




