728x90
정렬 방식


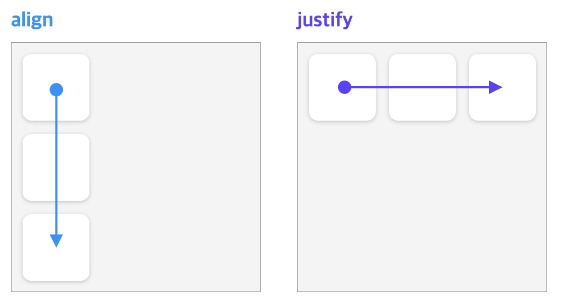
align은 수직 방향 정렬, justify는 수평 방향 정렬, place는 둘의 축약형이다.
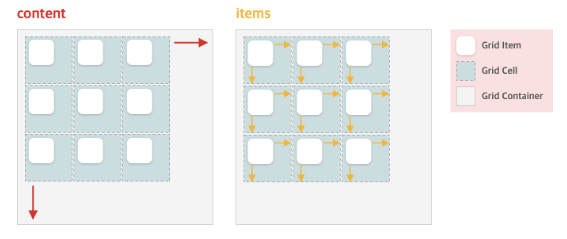
content는 grid container를 기준으로 grid cell을 정렬하고, items는 grid cell/area를 기준으로 정렬한다.


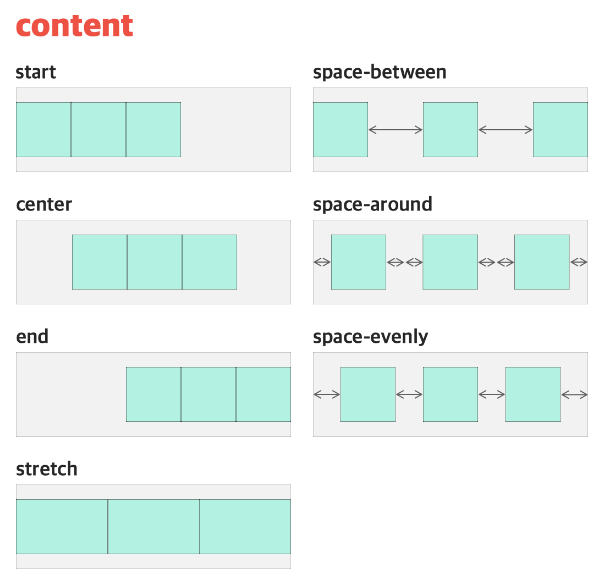
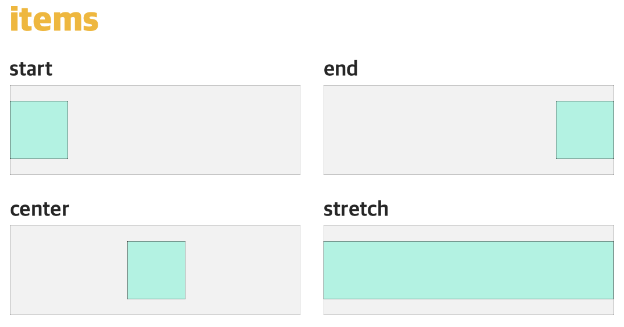
start, center, end, stretch는 content와 items 모두에서 사용할 수 있지만
space로 시작하는 around, between, evenly는 content에서만 사용이 가능하다.
flex도 동일한데 여지껏 아무 생각없이 남용하고 있었다;
place는 conten와 items의 축약형인데, 항상 align을 먼저 쓴 다음 justify가 따라온다.
place-content: <align-content> <justify-content>;
place-items: <align-items> <justify-items>;
만약 값을 하나만 할당하면 align, justify에 동일한 값이 부여된다.
// 아래 두 코드는 같은 결과를 가져옴
.container {
place-content: stretch;
place-items: end;
}
.container {
align-content: stretch;
justify-content: stretch;
align-items: end;
justify-items: end;
}
728x90
'👗 CSS > 🎨 CSS' 카테고리의 다른 글
| [CSS] Grid의 auto를 알아보자 (0) | 2023.07.10 |
|---|---|
| [CSS] Grid를 알아보자 (0) | 2023.07.10 |
| [CSS] 마진 상쇄를 알아보자 (0) | 2023.07.05 |
| [CSS] 선택자를 알아보자 (0) | 2023.07.05 |
| [CSS] CSS의 기본 단위 (0) | 2023.07.03 |

